一直想弄一个像林木木和 Heo 那样的好物页面,但苦于对 HTML 和 CSS 还仅在“能看懂”的阶段,无法根据自己的想法修改布局,适配样式。现在有了 AI,让我这样不会写代码的人也能够完成一些简单的任务。不得不感叹 AI 的强大!
之前让 AI 写东西,总是因为我的指令不够专业,它不能完全理解我的意图。想想还是 AI 更懂 AI,所以这次我先让 DeepSeek 把我粗略的要求写成详细的提示词,再把它和一张成果预览图一起喂给最近新了解到的号称可以复现任何 UI 的 same.new,第一轮对话就生成了一个高度可用的成品,第二轮对话把我主题的部分文件提供给它,让它根据已有模板和样式修改,成功在免费 tokens 内做出了现在的样子。
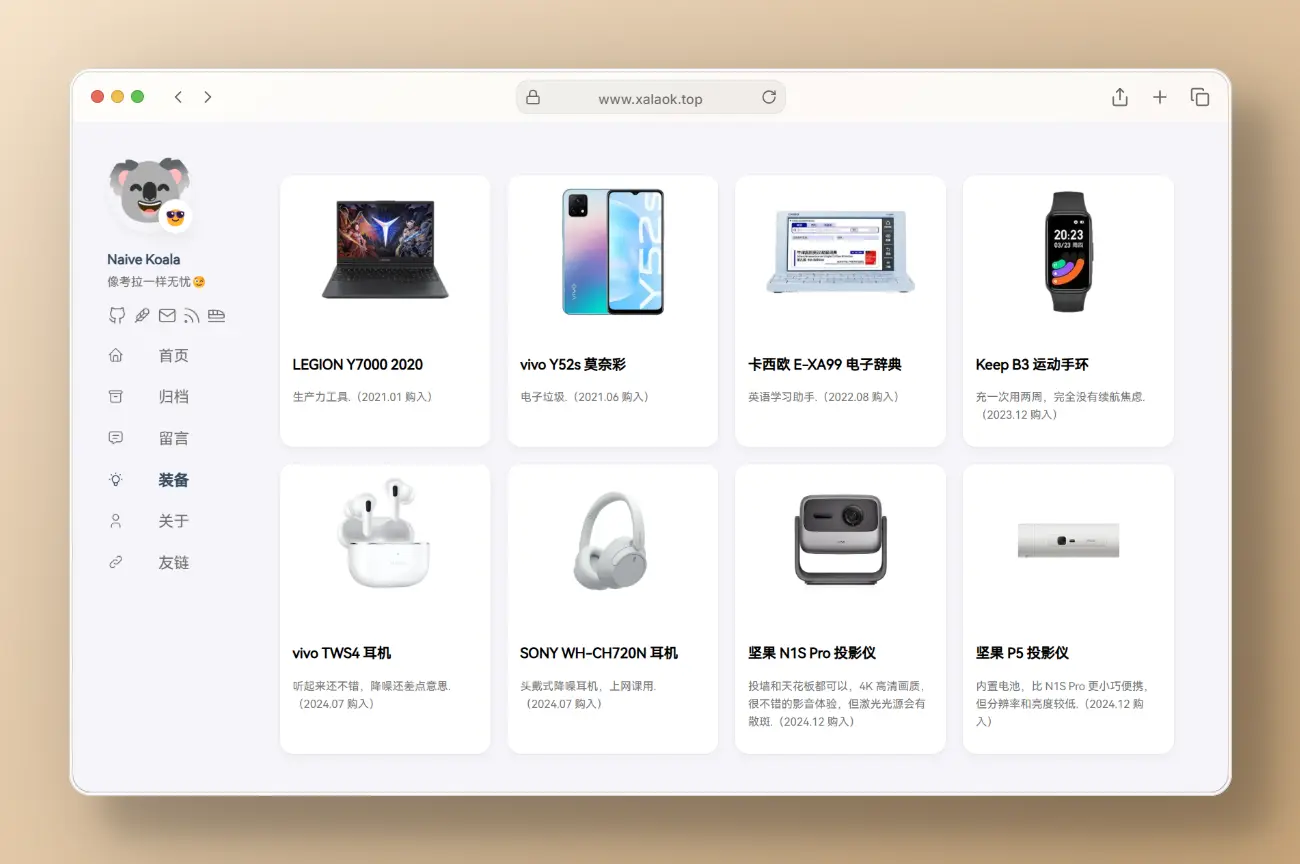
预览
成品预览图(或者到“装备”页查看):

创建页面模板
在 /layouts/page 创建 goods.html:
{{ define "body-class" }}article-page keep-sidebar{{ end }}
{{ define "main" }}
<div class="goods-grid">
{{ range .Site.Data.goods.goods }}
{{ partial "goods-card.html" . }}
{{ end }}
</div>
{{ if not (eq .Params.comments false) }}
{{ partial "comments/include" . }}
{{ end }}
{{ partialCached "footer/footer" . }}
{{ end }}
实现思路:读取 /data/goods.json 中 goods 数组的好物信息,插入好物卡片,组成好物模块,再加评论和页脚版权模块
相较于正常页面删除了 {{ partial "article/article" . }},否则会像其他文章页一样显示标题、时间等信息:

当然,你也可以自行改造,只留下标题和描述:

接下来写单个好物卡片的 partial 代码。在 /layouts/partials 创建 goods-card.html (名称随意,与上面代码 Line 5 处保持一致即可):
<div class="goods-card">
<div class="goods-image">
<img src="{{ .image }}" alt="{{ .title }}" loading="lazy">
</div>
<div class="goods-content">
<h3 class="goods-title">{{ .title }}</h3>
<p class="goods-description">{{ .description }}</p>
</div>
</div>
单个卡片由图片、名称和描述组成,未来可能考虑添加购置时间和价格标签。
编写样式
在 /assets/scss/custom.scss 中添加:
.goods-grid {
--goods-grid-gap: 2rem;
display: grid;
grid-template-columns: repeat(1, 1fr);
gap: var(--goods-grid-gap);
margin: var(--section-separation) 0;
padding: 0 var(--card-padding);
}
@media (min-width: 576px) {
.goods-grid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 768px) {
.goods-grid {
grid-template-columns: repeat(3, 1fr);
}
}
@media (min-width: 992px) {
.goods-grid {
grid-template-columns: repeat(4, 1fr);
}
}
.goods-card {
background-color: var(--card-background);
border-radius: var(--card-border-radius);
overflow: hidden;
box-shadow: var(--shadow-l1);
transition: transform 0.3s ease, box-shadow 0.3s ease;
height: 100%;
display: flex;
flex-direction: column;
}
.goods-card:hover {
transform: translateY(-5px);
box-shadow: var(--shadow-l3);
}
.goods-image {
width: 100%;
height: 180px;
display: flex;
align-items: center;
justify-content: center;
padding: 1.5rem;
background-color: var(--card-background);
overflow: hidden;
}
.goods-image img {
max-width: 100%;
max-height: 100%;
object-fit: contain;
transition: transform 0.3s ease;
}
.goods-card:hover .goods-image img {
transform: scale(1.05);
}
.goods-content {
padding: 1.5rem;
flex-grow: 1;
display: flex;
flex-direction: column;
}
.goods-title {
font-size: 1.65rem;
font-weight: 600;
margin-bottom: 0.5rem;
color: var(--card-text-color-main);
font-family: "HarmonyOS_Regular", sans-serif;
}
.goods-description {
color: var(--card-text-color-secondary);
font-size: 1.3rem;
flex-grow: 1;
font-family: "HarmonyOS_Regular", sans-serif;
line-height: 1.6;
}
/* Dark mode adjustments */
[data-scheme="dark"] .goods-image {
background-color: rgba(255, 255, 255, 0.05);
}
优点:使用了 Stack 主题全局的 scss 变量,更好地融入主题风格(非 Stack 主题自行根据情况删除或替换 scss 变量);根据页面宽度自动调整卡片布局(scss 全局变量魔改见 Hugo Stack 魔改美化)
代码中颜色、字体、卡片间距等等都可根据自己喜好更改。
为了方便维护,我自己是在 /assets/scss/custom 中单独创建了 goods.scss,并在 /assets/scss/custom.scss 中用 @import "custom/goods.scss"; 引入。
创建页面
创建 /content/page/goods/index.md,以下是 YAML 版 Front Matter:
title: "好物"
layout: "goods"
slug: "goods"
menu:
main:
weight: -10 # 视情况更改
params:
icon: # 填写 svg 名称
comments: false # 按需开启
license: false
在 Tabler Icons 选择一个心仪的 SVG 图标放入 /assets/icons
数据存储
创建 /data/goods.json,将好物数据用以下格式存储:
{
"goods": [
{
"title": "",
"description": "",
"image": ""
}
]
}